こんにちは、ちょびです。
このサイトではLION MEDIAを使用していまして、サイト開設方法の記事においてもLION MEDIAを推奨しております!
LION MEDIAでは見出しデザインを色々変えることが可能なのですが、それがどんなデザインなのかは一回一回設定して画面を見ないとわからない・・・・
なので一目でわかるように一覧を作成しました!
さらに、LION MEDIAではあらかじめ用意してあるデザインの他に、自分でデザインを新たに設定することも可能なので、いくつか他のデザインテンプレを紹介したいと思います!
見出しデザイン一覧
全部で16種類あるLION MEDIAの見出しデザインを一挙にまとめています。
サイトデザインの参考にしてください!
01.先頭大[カラーA:先頭文字 B:文字]

02.内側影[カラーA:背景 B:文字]

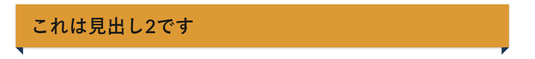
03.リボン風[カラーA:背景 B:文字]

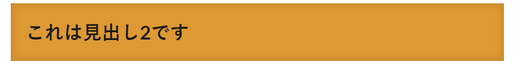
04.箱型[カラーA:背景 B:文字]

05.マーカー風[カラーA:背景 B:文字]

06.吹き出し風[カラーA:背景 B:文字]

07.グラデダーク[カラーA:上 B:下]

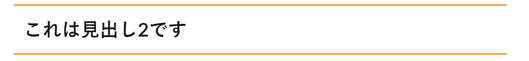
08.グラデライト[カラーA:上線 B:文字]

09.ボックス[カラーA:線 B:文字]

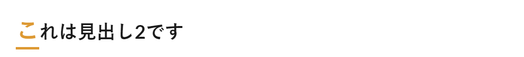
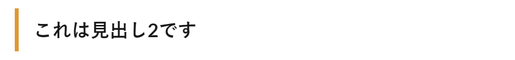
10.左線[カラーA:左線 B:文字]

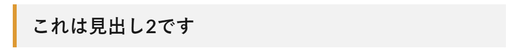
11.左線+背景[カラーA:左線 B:背景]

※デフォルトの色だと背景が真っ黒だったので、ここだけグレーに変更しています。
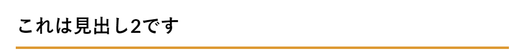
12.下線[カラーA:左線 B:文字]

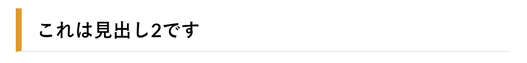
13.左下線[カラーA:左線 B:文字]

14.内側線[カラーA:背景 B:文字]

15.はみ出す線[カラーA:線 B:文字]

16.文字下色線[カラーA:下線 B:文字]
![]()
オリジナル見出しの設定方法
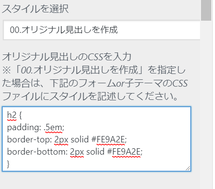
オリジナルの見出しを設定したい場合は、スタイルを「00.オリジナル見出しを作成」にして、空欄のところにCSSを貼り付けます。

下記でいくつかCSSを紹介するので、そのままコピペで貼り付けるだけでOKです。
ただし注意点として、色コードは自分で書き換えないと色の変更ができません。
たとえば「#FE9A2E」という感じで、頭に#と数字とアルファベットの組み合わせが色のコードですので、そのコードを書き換えれば自由に色が変更できます。(下記ではわかりやすいように色コード部分を赤字にしています)
また、「カラーコード」とネットで検索すれば色見本と色のコードがたくさん出てきますのでそこでコードを確認して書き換えてください。
コピペだけで使えるCSSの紹介
①下線がストライプの見出し

position: relative;
padding-bottom: .5em;
}
h2:after {
position: absolute;
bottom: -4px;
left: 0;
content: ”;
height: 4px;
width: 100%;
background: -webkit-repeating-linear-gradient(45deg, #fff, #fff 2px, #FE9A2E 2px, #7ED1E6 4px);
background: repeating-linear-gradient(45deg, #fff, #fff 2px, #FE9A2E 2px, #7ED1E6 4px);
}
※ストライプを表現するために2色の設定が必要です。色コードを変更する場合は赤字部分、青地部分をそれぞれ共通にしてください。
②上下に線が入る見出し

padding: .5em;
border-top: 2px solid #FE9A2E;
border-bottom: 2px solid #FE9A2E;
}
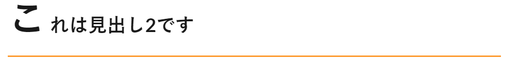
③最初の文字だけが大きくなる見出し

padding-bottom: .5em;
border-bottom: 2px solid #FE9A2E;
}
h2:first-letter {
margin-right: .1em;
font-size: 2em;
}
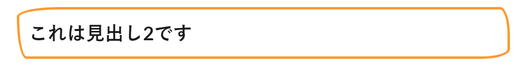
④枠線がテンプレ書きっぽい感じの見出し

padding: .5em;
border: 3px solid #FE9A2E;
border-radius: 3em .7em 2em .7em/.7em 2em .7em 3em;
}