どうもちょびです!
さて前回ブログを開設するところまで行きましたね!
一応ブログが存在している状態になりますが、外観はデフォルトだしまだまだ人に見せられる状態ではないですよね。
ということで見た目とか色々設定していきましょう!
なおここに至るまでの過程はSTEP1,2をご参照ください。
まずはWordPressの最低限の設定
WordPressにログインします。
URLは前回最後に表示されていたURLですよ!ブックマークしてますよね?
そうするとワードプレスの管理画面(ダッシュボード)に入ることが出来ます。
URLをhttpsに変更する
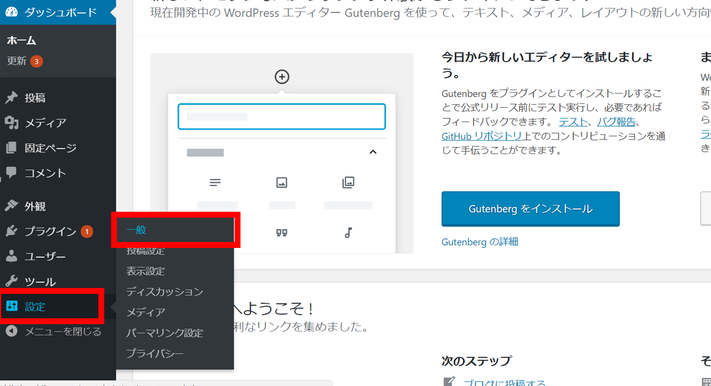
左下の「設定」⇒「一般」をクリックします。

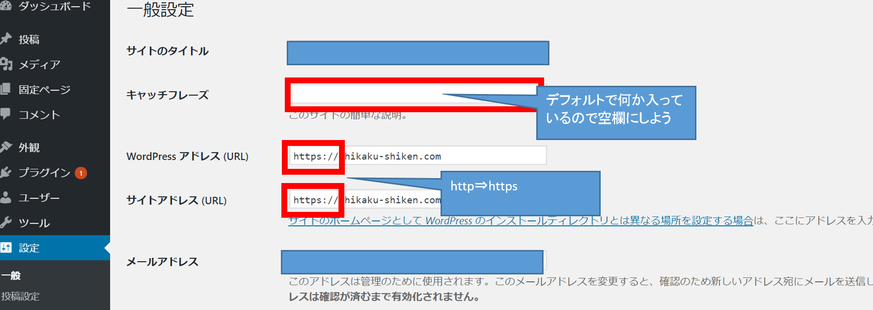
そして下記の画面に遷移します。

ここでやることは、
まずキャッチフレーズのところはデフォルトで何か文字が勝手に入っているので空欄にします。(入っていても別にいいんですが、SEO上悪影響がある場合もあるらしく、とりあえず入ってないほうが無難らしいです。)
次に「WordPressアドレス(URL)」と「サイトアドレス(URL)」の「http://」の文字列を「https://」に書き換えます。つまり「p」の後に「s」を付け加えます。
この書き換えをしておくと「SSL化」、つまり暗号化されるわけです。
「http」から「https」へのリダイレクト設定
これで「https://」から始まるURLが正しいURLになったわけですが、「http://」で入力してもちゃんとサイトに飛ぶように設定したいと思います。
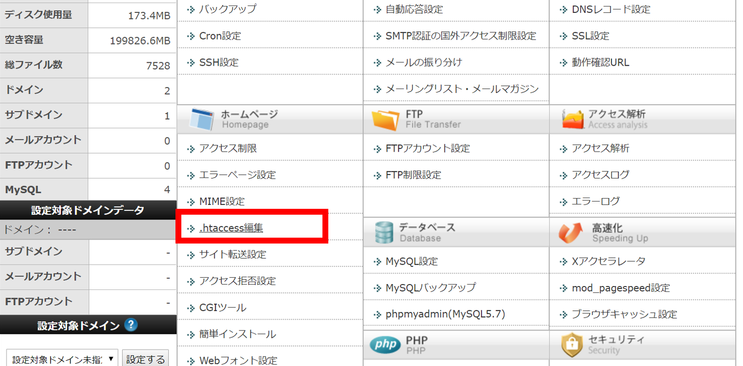
まずエックスサーバーのサーバーパネルにログインします。

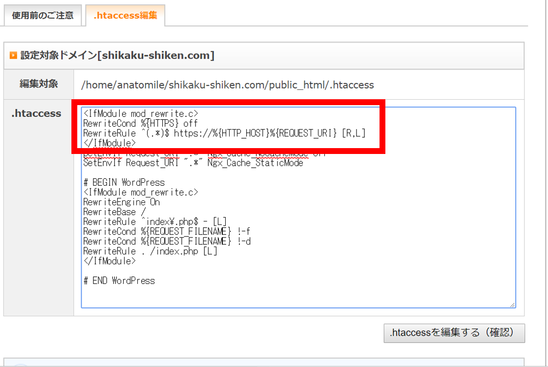
左下のほうの「.htaccess編集」をクリック

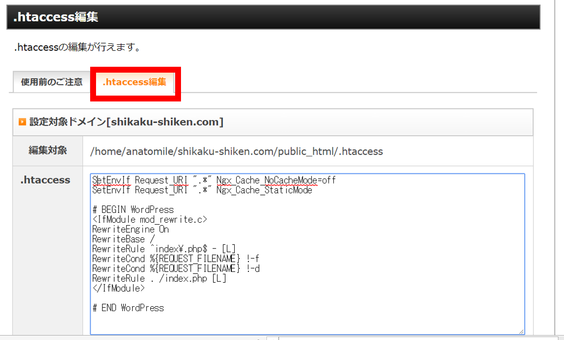
「.htaccess編集」のタブをクリックすると上記のようなアルファベットの羅列が書いてあります。これにはくれぐれも触らないようにしつつ、下記文章をコピペして一番上に追加してください。
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>

コピペできたら、「.htaccessを編集する(確認)」⇒「.htaccessを編集する(確定)」クリックで設定完了です。
これでもし「http://」始まりのURLを入力したとしてもちゃんと「https://」のURLに飛びます。
念のため「http://」でアクセスしてみて、「https://」のURLにつながるかどうかを確認してみてくださいね。
パーマリンクの設定
パーマリンクとは記事のURLのことです。
パーマリンクの設定をしておくと、各記事のURLを自分の好きなように変更できるので、内容に沿った内容のURLに設定することができます。これをするとSEOに良い影響があります。

ワードプレスの管理画面(ダッシュボード)の「設定」→「パーマリンク設定」をクリック。

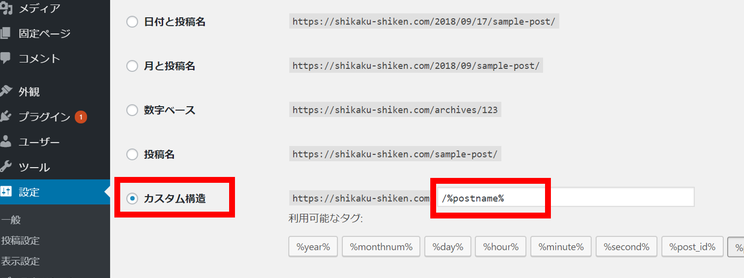
カスタム構造を書き換えます。
もともと何か入っていますが、「/%postname%」と入力してください。
入力を終えたら「変更を保存」をクリックして完了です。
これで今後記事を新規登録するときは、個別記事のURLを編集可能になります!
テーマを導入してデザインを変えよう!
無料・有料でWordPressテーマがたくさん配布されています。
この「テーマ」をインストールすると、自分でHTMLやCSSを組む必要がなく、一発で綺麗で完璧な外観を手に入れることが可能です!これがWordPressの強み!!
おすすめテーマ
ネットで「WordPress おすすめ」と検索してみれば色んなテーマの情報が見れますので、そこで自分のお気に入りを探してみてください。
ここでは私が使ったことのあるテーマを2つおすすめしたいと思います。どちらも無料なのに使いやすく綺麗ですよ!
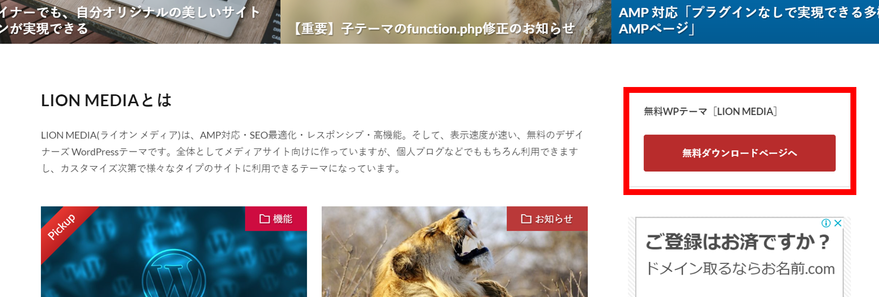
①LION MEDIA

当サイトはこの「LION MEDIA」を使用しています。
下記ページからダウンロード可能です。
個人的にはTOPページの見た目がとてもお気に入り!わかりやすくインパクトもあっておすすめですよ。
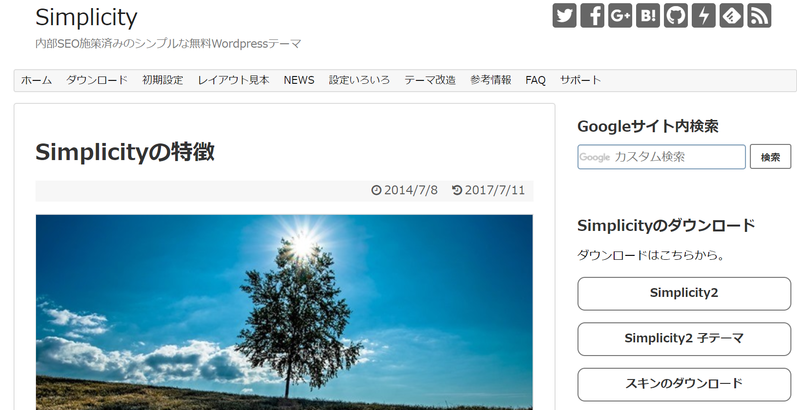
②Simplicity

名前の通りシンプルな作りで、これまた非常に使いやすいです。
①も②も、HTMLやCSSの知識がなくても超かっこいいサイトができちゃいます!
また、テーマを導入した後も、ふつうはさらにカスタムを加えるわけですが、これらのテーマはすでに完成しているのでほぼ手を加える必要がありません。
SEO対策(ブログへのアクセス数を増やすための検索エンジン最適化)もばっちりですし、初心者に超おすすめです!
テーマをインストールしてみる
では試しにLION MEDIAをインストールすることにしてみます。
①テーマをダウンロード
まずホームページからLION MEDIAをダウンロードしましょう。(もちろん異なるテーマでもOKです!手順は同じなのでご心配なく!)
TOP ページから「無料ダウンロード」をクリック

LION MEDIAとLION BLOGがありますが今回は下のLION MEDIAの方にします。(LION BLOGも使い勝手がいいらしいので気に入ったらそちらでも!)
※なお会員登録が必要になるので登録してくださいね!

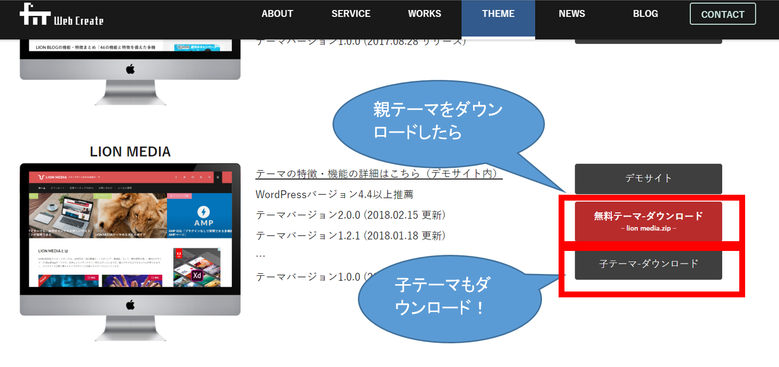
親テーマをダウンロードしたら、続けて子テーマもダウンロードが必要です。
<親テーマ・子テーマとは>
テーマは、新たな機能の追加やバグの修正など、定期的に更新(バージョンアップ)されます。
もし親テーマでカスタマイズをしていた場合、このバージョンアップがあった際に自分でカスタマイズした情報が上書きされてしまい、今までの設定がリセットされてしまいます。
なので、子テーマを使用してカスタマイズすることで、バージョンアップで上書きされるようなことを防ぐことができるんです。よって使うのは親テーマではなく子テーマなんです!
②テーマをアップロードする
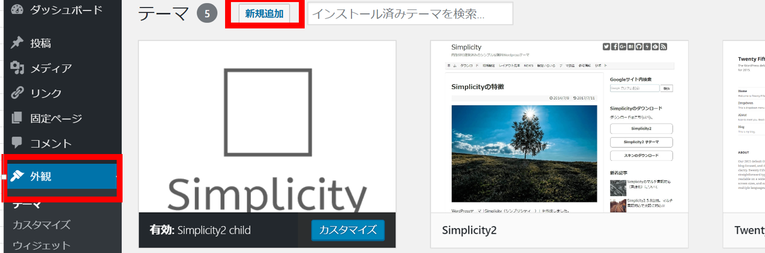
WordPressのダッシュボード管理画面を開き、「外観」をクリック⇒「新規追加」をクリック

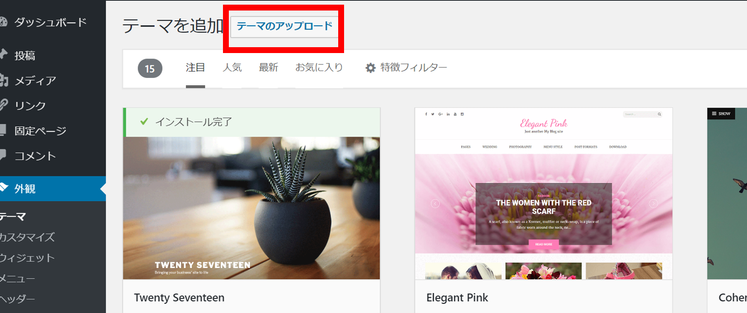
「テーマのアップロード」をクリック

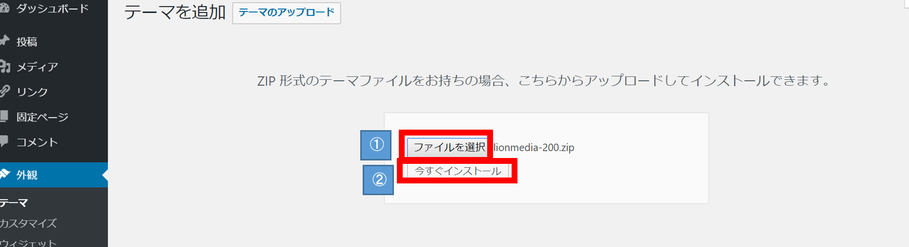
「ファイルを選択」をクリックするとフォルダ選択画面にいくので、先ほどダウンロードしたLION MEDIAのファイルを選択してください。まずは親ファイルのほうからです。
そして「今すぐインストール」をクリック。

すぐにインストールされます。
同様の作業を子テーマでも実行しましょう!
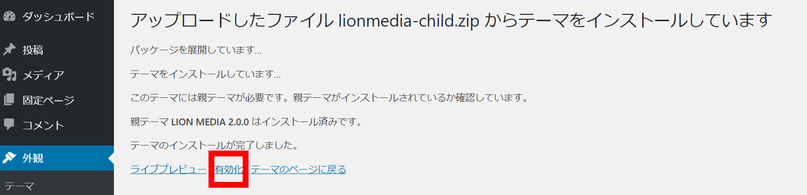
子テーマもインストール完了したらこんな表示が出ますので「有効化」をクリックしましょう。

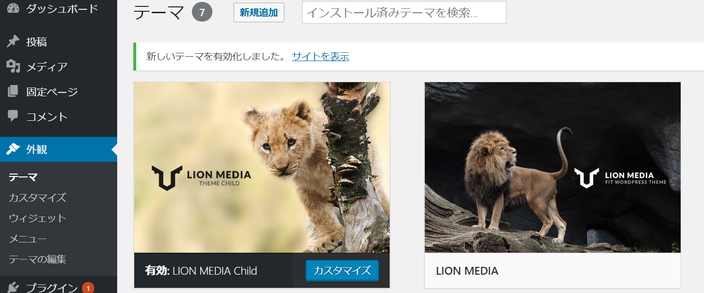
テーマの画面にもどったらこんな風に親子のライオンの写真が並んでいるはずです。
そして子テーマのほうが「有効」の状態になっています。こうなっていればOK!!完了ですよ!

ここでいったんサイトを見に行ってみてください。
すでにLION MEDIAベースの外観に変わっていますので♪
次回はカスタマイズに入ります
今はLION MEDIAをインストールしただけなのでデフォルトの設定になっています。
このままでも十分かっこいい仕様ですが、これから色の変更など細かい点をカスタマイズしていきましょう!
長くなったので次回にまた!


