こんにちは、ちょびです!
ブログ開設もついに佳境にきましたね!
もうブログの体裁としては完成しているんですが、あとは色とか自分用にちょっとしたカスタマイズを入れていきます。
テーマは「LION MEDIA」をベースにカスタマイズを実践していきますが、他のテーマの場合でも共通のところは多くやり方も似たような感じなので、違うテーマを入れた人も参考にしてください!
なおブログ開設のSTEP1~3は下記をご参考に☆
LION MEDIAのカスタマイズ
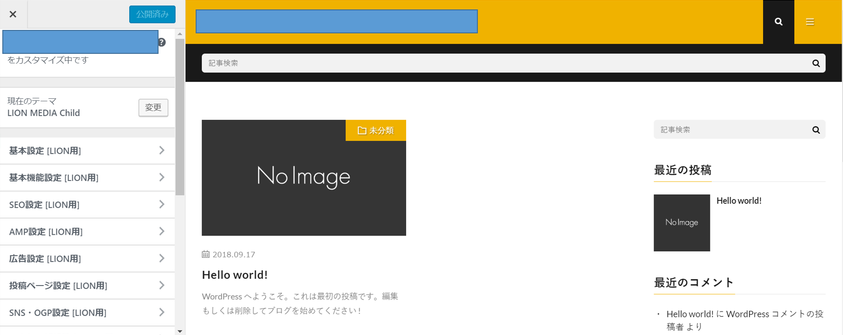
WordPressにログインしたら、ダッシュボードの「外観」⇒「カスタマイズ」をクリックしてください。

この画面に移ると思います。

LION MEDIA以外の場合も同じような画面に来ると思いますが、左端の項目がおそらく全然違うと思います。
ただ項目名が違っていても、だいたい同じようなことを設定するはずなので、探りながらやってみてください。
なお、全部を説明するのはさすがに大変・・・というか
自分でいじってみたらわかるだろ!!!!というものが多いので、特に重要なカスタマイズだけピックアップしたいと思います。
基本設定
ここではサイトの基本レイアウトの設定を行います。
個人的にここで気になるポイントは
■アーカイブページの抜粋文字数
■レイアウト設定
です。
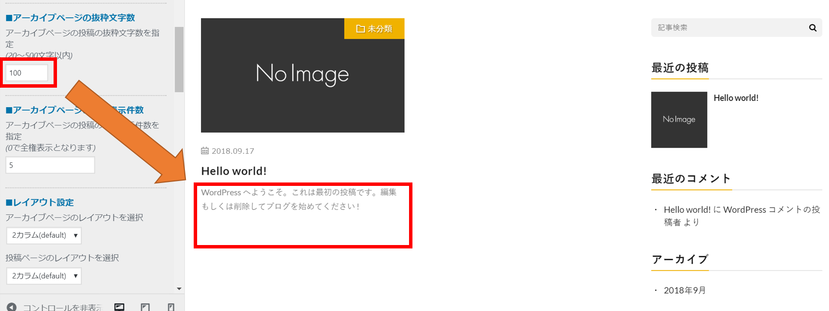
(1)アーカイブページの抜粋文字数

アーカイブページの抜粋文字数とは「記事の冒頭文」のことで、これを何文字まで表示するかという設定です。記事の説明があったほうが読者はクリックしやすいですが、あまり文字が多すぎるのもごちゃごちゃしてサイトの見た目が悪くなります。
個人的には100文字くらいが好きなので、私は100文字に変更しています。
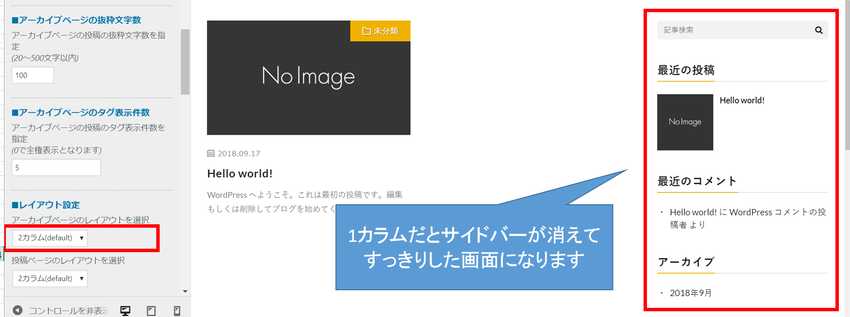
(2)レイアウト設定

「1カラム」か「2カラム」かの選択ができます。カラムとは列のことを意味しています。
簡単に言うと、デフォルトの「2カラム」だとサイドバーあり、「1カラム」だとサイドバーなし、という感じですね。
1カラムにすると非常にすっきりとした見た目になりますが、個人的にはサイドバーがあったほうがおススメ記事とか載せてユーザーを誘導できるので2カラムのほうが便利かな~と思います。
基本機能設定
ここで重要なのは■TOPピックアップ記事と■TOPランキングボックスですね。
(1)TOPピックアップ記事
LION MEDIAで特徴的なのはTOPページの上にドーンと表示される3つの記事でしょう。記事がないと見た目が分からないと思うので当ブログで設定を見てみます。

まずピックアップ記事を「有効」にして、特に読んでほしい記事を最大3つまで選びます。
ここで何も選択しなかった場合は最新記事が出てくる仕様です。
インパクトがあるのでここは有効にしておきたいところですね。
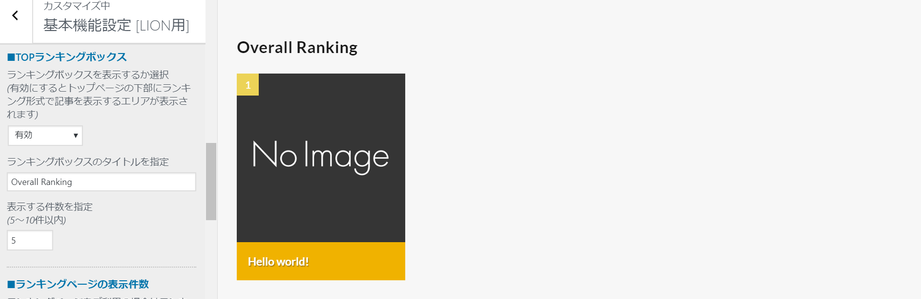
(2)TOPランキングボックス

ランキングを有効にすると、TOPページの一番下に、記事のランキングが出ます。
画像は記事がまだないので1つしか表示されてないですが、ずらっと横に5つ記事が並びます。
SEO設定
ここの設定をちゃんとしておくと、検索に引っかかりやすくなるかも・・・?らしいので、一応ちゃんと設定しておいた方がいいかもです。
(1)TOPページの<title>と<meta description>
<title>はその名の通りサイトのタイトル、そして<meta description>はサイトの説明文ですね。
楽天市場を例にとるとこんな感じ。

(2)CSS非同期読込設定
Webサイトのページは、HTML&CSSという言語で「サイトをどういう見た目にするか」を細かく指示しています。サイトを開いたときは、これら言語を読み込んでページを表示するのですが、全てのファイルを一度に読み込んでしまうと時間がかかり、結果なかなかパージが表示されないということになります。
それを防ぐため、CSS非同期読込設定を「有効」にすると、あまり重要でないファイルは後から読み込ませることにして、表示する時間を短縮することができます。
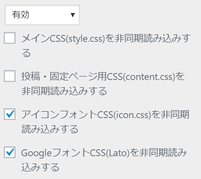
どれを後から読み込ませることにするか、という正解はないのですが、私の設定はこちらです。

まあ少なくとも「アイコンフォント」は後からでいいでしょう。サイトレイアウトに何も関係ないし。
メインCSSと投稿・固定ページCSSを後から読み込ませるのは抵抗がありますね…。
AMP設定
AMPとは、「Accelerated Mobile Pages」、モバイル端末でウェブページを高速表示するためのフレームワーク(AMP HTML)のことを意味します。
簡単に言うと、これが設定されていると、スマホで見たときに表示が早いってことですね。
デフォルトは無効なので、有効化すれば使えるようになります。
が、、、私は正直あまりよくわからないし、ただの個人サイトだから別にいっか~と「無効」のままです。
というか有効化してみたことはあるんですが、エラーに次ぐエラーでわけわかんなくなってやめました。
初心者には「無効」をおすすめします。
広告設定
おそらくほとんどの人がGoogle AdSenseの広告をここに設定していると思います。
しかしこれを設定するにはまずGoogle AdSenseの申請を行ってください。
Google AdSenseはサイトを作ってからでないと申請できず、また審査が厳しいため、サイトがある程度充実していないと通りません。具体的には記事数が30くらいあること、プライバシーポリシーが設置してあること、などが必要です。(公式に条件が言われているわけではないですが、「おそらくこうだろう」と一般的に言われている条件です)
私も申請してから2か月後にやっと通ったので、まず申請しておいて、申請してからも地道にサイトを作りこんでいくのがいいでしょう。
審査がおりましたら、Google AdSenseの画面から広告を取得してそれを空欄に貼り付けるだけなので簡単です。
■記事内広告:記事のあいまに自由に広告を差し込めます。
■アーカイブ用インフィード広告:TOPページに最新の記事が並んでいますが、その間に記事ではない広告が表示されるようになります。
■記事下用ダブル広告:個別記事の最後に広告が2つ表示されます。
投稿ページ設定
投稿した記事の中に何を表示させるかの設定ができます。
「目次を表示させるか」とか「SNSボタンを表示させるか」とかですね。
ここはお好みで良いでしょう。
SNS・OGP設定
SNSのフォローアイコンやシェアされたときに表示される内容の設定をします。
OGPとはOpen Graph Protocol 、SNS(TwitterやFacebook)でシェアされたときにタイムラインに「タイトル」「ページのURL」「概要」「アイキャッチ画像」を表示させる仕組みのことです。
これを設定したら自分の理想通りの見た目でシェアされるわけですね。
ただこれを設定しなくてもある程度ちゃんとした見た目の物がシェアされるので、私はめんどくさくて設定していません。(※ただしアイキャッチ画像を設定していない記事だと画像が無作為に選択されてしまうので、個別記事にはちゃんとアイキャッチ画像を常に設定しましょう。)
アクセス解析設定
アクセス解析にはGoogle AnalyticsとGoogle Search Consoleを使用します。
Google Analyticsとは
Google Analysticsとは、Googleが提供するアクセス解析ツールのことで、基本無料で使えます。
「サイト訪問者数」や、「訪問者のうちスマホは何割か」とか、「訪問者はどのくらいページにとどまっていたか」などのユーザー行動を知ることができるツールで、ブログをするうえで絶対に必要なツールです。
(1)アカウントを作成
多分ほとんどの人はすでにGoogleのアカウントを持っていると思うので持っていない人だけ作成してください。
(2)Googleアナリティクスアカウントを作成
「お申し込み」ボタンをクリック⇒解析したいウェブサイトの「アカウント名」「ウェブサイト名」「URL」「業種」「国」などを入力して、最後に「トラッキングIDを取得」をクリック
そうするとトラッキングコードが表示されます。

(3)トラッキングコードをサイトに設置
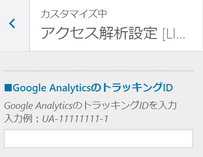
先ほど表示されたトラッキングコードを「■Google AnalyticsのトラッキングID」の欄に入力するだけです!

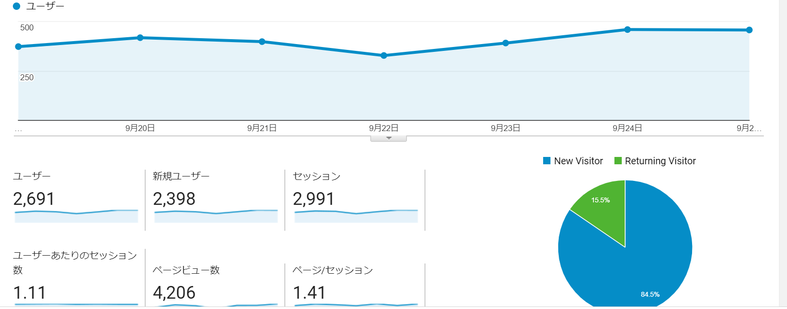
これだけで完了!あとはGoogle Analyticsにアクセスすれば下記のように毎日のPVが確認できます!

Google Search Consoleとは
Google Analysticsのようにユーザー数なども分かるのですが、最も重要なのは「検索キーワード」です。
「ユーザーがどのような検索ワードで訪れているか」、「どのページのクリック数が多いか」などを知ることができるので、サイト運営には欠かせない存在です。
(1)Google Search Consoleの設定
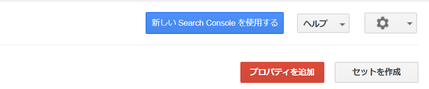
Google Search Consoleにログインし、右上の「プロパティを追加」をクリック

ポップアップが出るので、対象のサイトのURLを入力し「追加」をクリックしてください。


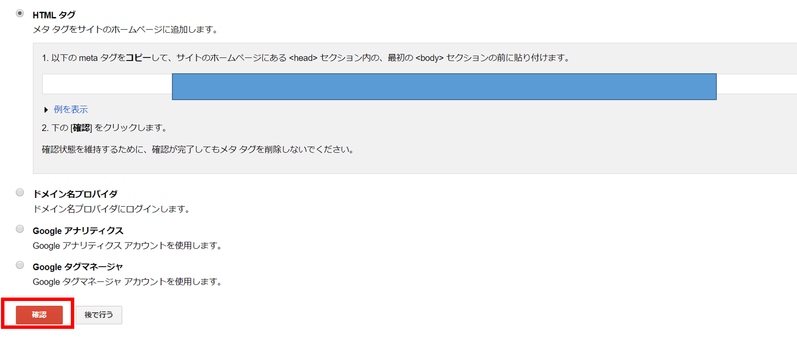
「別の方法」のタブをクリック⇒「HTMLタグ」をチェックすると、「metaタグ」が表示されます。
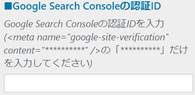
これをコピーして「■Google Search Consoleの認証ID」の欄に貼り付け⇒「公開」しましょう。

この時、<meta name=”google-site-verification” content=”**********” />の「**********」だけを入力してください。

またGoogle Search Consoleに戻り、一番左下の「確認」をクリック。
すると「サイトの所有権を確認しました」というメッセージが出るのでこれで完了です。
CTA設定
CTAとはCall To Action(コール トゥ アクション)、「行動喚起」という意味らしいです。
ここではテキストや画像などを使って、ユーザーに行動(クリック)させるよう誘導するような設定をすることを言います。
具体的には、例えば一番売りたい商品がある場合に、記事下におすすめ商品の画像を設定することで「今なら割引中!今すぐ申し込めばお得!」といった感じで煽り、クリックさせようとするわけですね。
私は今この機能はオフにしていますが、何か最もアピールしたいことがあれば設定することをおススメします。(デフォルトでは非表示になっています)
高度な設定
こちらも私は使用していません。ここを設定するにはHTMLやCSSの知識が多少必要になります。
初心者なら特にいじる必要はないと思います。
投稿スキン設定
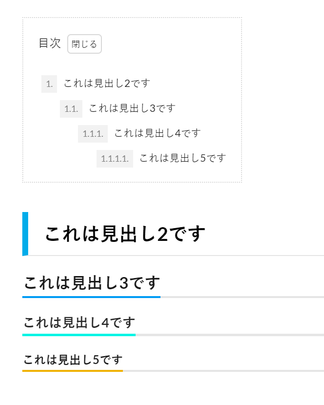
ここでは見出し2~5の設定が可能です。
見出し2が一番大きい見出しで、3~5は小見出しという感じでしょうか。
具体的には見出しを付けると下記画像のようになります。どの見出しを選択するかで目次の階層の表示も変わってくるのでうまいこと使い分けましょう。

この見出しの色やデザインを変更することができます。
どういうデザインがあるかは下記記事を参考にして自由に設定してみてください。
デザインスキン設定
サイト全体のテーマカラーを変更できます。これは随時変更しながらサイトを確認してみて設定してください!
サイト基本情報
サイトタイトルとキャッチフレーズ、サイトアイコンを設定できます。
サイトアイコンを設定するとタイトルの横に小さく画像が付きます。
![]()
メニュー
メニューとはタイトル下にあるこの部分です。

だいたいはカテゴリとか、注目記事なんかを並べるのが多いかと思います。
ここの設定をしていきましょう。

まず「メニューを新規作成」をクリック

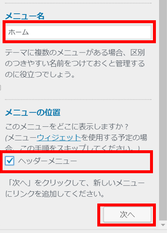
メニュー名は適当に入れて、「ヘッダーメニュー」にチェック⇒「次へ」をクリック

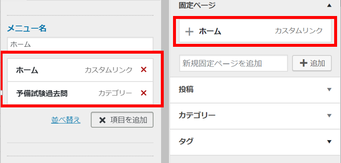
「項目を追加」をクリックして、メニューバーに並べたいものを自由に選択します。
たとえばカテゴリのうち1つだけ表示させたければ、カテゴリーの▲をクリックして今あるカテゴリーを表示させ、追加したいものをクリックするだけです。
なおカテゴリーはあらかじめ「投稿」のページで設定しておく必要があるので注意。

あとは固定ペー記事などを設定することもできますし、記事が増えてきたら自由にカスタマイズしてみて下さい!
ウィジェット
ここではサイドバーやら、記事下やらで何を表示するかという設定ができます。
例えば「通常サイドバーエリア」にはあらかじめ「検索」「最近の投稿」「最近のコメント」「アーカイブ」「カテゴリー」「メタ情報」が設定されていますが、これらを削除したり、他の情報を追加したり、表示順を並べ替えたりすることが可能です。
私は下記のように変更してみました。

ここも色々いじってみて試してみてください!
追加CSS
ここではデフォルトに無いデザインを追加することができますが、CSSの知識が必要になるため、ここはいじる必要がないかと思います。
以上!!
長かった!!!(笑)
これでカスタマイズのところは一通り終わりました!
デザインは大分変わったんじゃないでしょうか??
ここで終わりかと思いきや!
次回は最後の仕上げでプラグインの説明とかちょこっとしたいと思います。
でもサイトとしてはこれでほぼほぼ完成と考えて問題ないと思います~。
おつかれっした!!!




